ZitatAlles anzeigenInhaltsverzeichnis:
0.0 - Vorwort
0.1 - Das Programm
0.2 - Was brauche ich noch?
0.3 - Voreinstellungen
1.0 - Kapitel.1 Die Linearts
1.1 - Der Kreis
1.2 - Linien und was es zu beachten gibt
1.3 - Das erste richtige Bild
2.0 - Kapitel.2 Die Farbe!NEU!
2.1 - Gradienten!NEU!
2.2 - Licht und Schatten!NEU!
0.0 Vorwort
Hallo Community, aufgepasst! Ihr könnt etwas lernen!
Ich habe im Internet viele Tutorials zum Thema PixelArts gesehen und gelesen. Die meisten guten sind auf Brasilianisch oder Englisch, aber ich habe noch keins auf Deutsch gefunden, jedenfalls keine guten. Da ich selber weis weiß, dass der Einstieg sehr schwierig und frustrierend sein kann, habe ich mich mal an einen Tutorial versucht, oder vielmehr weil mir danach war. Ich bin gespannt, wie es ankommt. Das Tutorial teile ich in drei Kapitel. Das erste behandelt die Outlines, das zweite die Farbe und ein drittes zeigt einige Spezialthemen, die auf auch von Farbe und Outlines Gebrauch macht machen. Die einzelnen Kapitel werde ich nach und nach updaten.
0.1 Das Programm:
Bevor wir anfangen, brauchen wir als aller erstes, logischer Weise, ein Programm. Hierbei sei gesagt, nicht jedes Programm eignet sich für PixelArts. Doch was muss man hierbei beachten? Als erstes sollte das Programm ohne Anti-Aliasing, auch genannt Kantenglättung, auskommen. Wenn sich diese nicht abschalten lässt, ist das Programm ungeeignet. Kantenglättung hat beim Pixeln nichts zu suchen. Das Programm sollte einfache Formen zulassen wie Linien oder Quadrate, glaubt mir, das erleichtert euch die fummelige Arbeit enorm. Außerdem solltet ihr darauf achten, dass das Programm nicht zu überladen ist. PixelArts werden mit simplen Mitteln erstellt, es werden weder Ebenen gebraucht noch irgendwelche Filter noch sonst was gebraucht. Das heißt jetzt nicht, dass ihr mit MS Paint arbeiten sollt, bei Nayru, selbst dafür ist es zu schlecht. Aber Photoshop ist genauso unbrauchbar. Ich habe mich im Laufe meines Werdegangs an vielen Programmen versucht. Es gibt sogar welche, die extra für PixelArts gemacht wurden, die sind aber alle Murks. Für meine Arbeiten verwende ich zwei verschiedene Programme. Mit dem iDrawCharaMaker1.3 erstelle ich die LineArts. Eigentlich würde ich mit diesem Programm auskommen, allerdings hat es einen Markel, und das ist alles, was mit Farben zu tun hat. Es hat eine Begrenzung von gerade mal 256 Farben, zudem ist der Farbmixer so dermaßen umständlich, dass es mehr Zeit beanspruchen würde eine ordentliche Palette zu mixen, als das eigentliche Bild fertigzustellen. Hierbei greife ich auf Gimp zu, was sich für Pixelarts besser verwenden lässt, da es über ein einfaches Linientool verfügt. In diesem Tutorial werde ich diese beiden Programme verwenden.
0.2 Was brauche ich sonst noch?
Außer viel Experimentierfreude nichts. Wer sich jetzt denkt, er braucht noch Geduld, der irrt sich. Wer schon einmal in einer Tätigkeit vertieft war, wird wissen, was ich meine. Ihr braucht auch keine wirklich ruhigen Hände, wie es andere Kunstformen verlangen. Ich selbst arbeite immer mit den Touchpad meines Laptops und habe keine Probleme.
0.3 Voreinstellungen:
Sobald ihr iDraw gedownloadet und installiert habt (sollte das zu Problemen führen, verwendet den Kompatibilitätsmodus), werdet ihr beim Öffnen womöglich dieses Bild vor Augen haben:
Um euch gleich zu enttäuschen: Nein, es gibt keine deutsche Übersetzung. Aber das ist auch nötig; alles was wir tun müssen, ist auf „View“ zu klicken, um im Untermenü bei „Toolbox“ und bei „Palette“ ein Häkchen zu machen. Die Palette erklärt sich eigentlich von selbst, einfach die gewünschte Farbe anwählen, und die oberen Knöpfe ignorieren. Noch wichtig: Mit einem Rechtsklick markiert ihr die Farbe mit den Wert 0. Diese Farbe wird von iDraw als transparente Farbe erkannt und dient somit als Hintergrund. Diese Farbe wird jedesmal jedes Mal gewählt, wenn eine Fläche gelöscht wird, wenn ihr also keine hässlichen Flecken in euren Bildern haben wollt, wählt die Hintergrundfarbe als Farbe mit den Wert 0. Welche Farbe das zurzeit ist, könnt ihr im rechten Kästchen unten rechts erkennen.
Obwohl ich geschrieben habe, dass Pixeln nicht viele Funktionen erfordert, bringt iDrawCharaMaker 1.3 so einige Tools mit, die sich alle in der Toolbox wiederfinden. Einige davon sind nützlich, andere sind reinster Schrott. Ich werde hier mal auf die wichtigsten eingehen:
select Tools (Rechteck, Kreis, Region, Polygon, Parallelogramm
Die Select Tools sind ziemlich hilfreich: Immer dann, wenn einfache Fragmente verschoben, kopiert, gelöscht oder gespiegelt werden müssen, braucht man eines der select Tools. Die Handhabung ist bei allen, bis auf das Polygon Tool, relativ leicht. Das Polygon Tool ist da etwas eigen. Anstelle mit einer gedrückten Maustaste zieht man hier die Auswahl mit mehreren Klicks.
Select Border/Surface
Anders als mit den normalen Select Tools kann man hier nur Auswahlen, die von der Farbe abhängig sind machen. Das erste Tool, das Border Tool wählt einzige Objekte aus. Die Farbe mit den Wert 0 wird vom Border Tool ignoriert, heißt jedes Mal wenn diese Farbe auftaucht wird die Auswahl unterbrochen. Das Surface Tool wählt dagegen einzelne Felder an, die dieselbe Farbe haben. Das Border Tool ist ganz in Ordnung, das Surface Tool ist großer Mist. Beide sind aber nicht wirklich hilfreich.
Das Stift Tool
Das Stift Tool. Ich denke, hier muss ich nicht viel sagen, ein Klick = ein Pixel. Und damit sind alle Funktionen erklärt. Die Verwendung sollte klar sein, allerdings würde ich auch von diesen Tool abraten. Wieso? Nun, das erkläre ich beim folgenden Tool.
Das Linien Tool
Das Linientool ist das wohl praktischste Tool von allen. Es ersetzt den Stift vollkommen und hat sogar ein bisschen mehr darauf. Ein einfacher Klick und wir setzen einen Pixel, halten wir die Maus gedrückt, können wir eine gerade Linie ziehen und zwar so, wie wir sie wollen und das in allen Rotationsmöglichkeiten. Das macht das Pixeln um einiges einfacher, ist aber noch lange nicht der heilige Gral.
Die Formen Tools
Die Formen Tools sind mit den Select Tools zu vergleichen, nur das außer dass sie die Farbe direkt auf den Bildschirm zaubern. Ich verwende sie zum Radieren.
Das Konturen Tool
Das Konturen Tool zeichnet mit der ausgewählten Farbe um jedes deiner Figuren eine Kontur. Das Problem, es zeichnet sie stur nach, was bedeutet, dass es keine Ecken erkennt und es erkennt nur die Objekte als Großes. Das Tool ist eher nutzlos.
Der Fülleimer
Dieses Tool ist bestimmt aus anderen Programmen schon bekannt. Es füllt eine Fläche der gleichen Farbe. Da wir aber keine Farben brauchen, brauchen wir das Tool auch nicht.
Der Rest
Der Rest ist überhaupt nicht zu gebrauchen, und findet hier auch keine weitere Beachtung.
Kapitel 1 Die Line-Arts
Lektion 1.1 Der Kreis
Wir beginnen mit einem simplen Kreis. Das mag etwas langweilig erscheinen, und Anbetracht dessen, dass wir ein Kreis Tool haben in den Augen einiger etwas unnötig. Das Kreis Tool ist aber auf einigen Größen ziemlich unschön und wir können nicht in unsere Pixelarbeiten immer einen vollständigen Kreis reinzeichnen. Wenn man aber weiß, wie man einen Kreis pixelt, weiß man auch, wie eine Kurve oder eine Rundung geht. Da Pixel von Natur aus Quadrate sind, ist es schwer einen Kreis oder Rundungen damit zu pixeln. Ich selbst hatte damit so meine Schwierigkeiten, aber ich habe eine Methode für Anfänger entwickelt, mit der man sicher und immer wieder einen perfekten Kreis zustande bekommt.
Wir klicken auf „File“ und im Untermenü New an (die Einstellungen sind am Anfang noch nicht wichtig) und wählen etwas Großes. Überprüft in der Palette, ob die transparente Farbe stimmt. Danach stellen wir oben in der Leiste den Zoom auf Stufe 8 oder höher. Ab 8 aktiviert sich ein Raster, was sehr hilfreich ist. Nun können wir beginnen. Wir wählen das Linientool und eine schwarze Farbe. Nun setzen wir einen Pixel frei aufs Bild, achtet darauf, dass genügend Abstand zu den Rändern vorhanden ist, denn das wird unsere Mitte.
Danach ziehen wir von diesen Punkt aus eine waagerechte Linie. Die Länge dieser Linie merken wir uns und ziehen drei weitere an den Pixel, so dass wir ein Kreuz haben. Versucht für den Anfang nicht allzu lange Linien zu nehmen, 5 Pixel pro Linie reichen aus. Tipp: Berechnet dabei am besten nicht den Pixel in der Mitte mit, wenn dieser irritiert.
An die Enden von diesem Kreuz setzen wir eine kurze schlanke Linie von minimal 3 Pixeln. So dass es aussieht wie ein Fadenkreuz.
Das Kreuz in der Mitte können wir wieder wegradieren, wählt dazu die Hintergrundfarbe und pixelt über das mittlere Kreuz, so dass nur die 3-Pixel-Große Linien vom letzten Schritt überbleiben. Der nächste Schritt wird knifflig. Als nächstes müssen wir die Linien verbinden. Doch nicht mit einer einfachen geraden Linie, sondern mit Kurven. Wir beginnen an der linken Linie und müssen diagonal rechts darüber eine Linie machen. Die Größe ist dabei abhängig von der Anfangslinie. Dasselbe machen wir mit der oberen Linie, nur in die linke Richtung, etwa so:
Das letzte Loch stopfen wir mit einem Pixel. Die Kurve ist nun fertig. Wiederholen wir den Schritt mit den anderen Kurven, haben wir einen perfekten Kreis. Ein Vergleich mit dem Kreis Tool zeigt, wie nützlich es doch ist zu wissen, wie man Kreise pixelt.
Doch das war nur ein kleiner Kreis. Beginnen wir einen weiteren und einen größeren, aber diesmal ohne Fadenkreuz. Wir beginnen gleich mit der Kurve, indem wir eine Gerade mit der Länge von 7 Pixeln pixeln. Ist das getan, setzen wir schräg darunter eine weitere Linie, diesmal 4 Pixel lang. Diesem Muster folgen wir, indem wir eine Linie mit 2 Pixeln ran setzten, die nächste wieder mit zwei und die nächsten drei bestehen nur aus einen Pixel. Das sollte ungefähr so aussehen:
Nun können wir eigentlich diese anderen Kurven genauso konstruieren, aber ich möchte, dass ihr versteht, dass die Anzahl der Pixel nicht willkürlich gewählt ist. Schauen wir unsere Kurve einmal genauer an:
![]()
Wir bemerken, dass unsere Hauptkurve aus 8 Pixeln besteht. Die einzelnen 3 Pixel sind dazu da, um diese Kurve mit den anderen zu verbinden, die anderen 7 sind unsere Kreisgeraden. Diese 8 ist die nächstgelegene gerade Zahl an der 7, die Zahl der Pixel, mit der wir unsere Kurve begonnen haben. Kleine Info, es hätte auch mit einer Summe von 6 funktioniert. Dieses Prinzip lässt sich nun auf alle anderen Größen übertragen. Bei einer Kreisgerade von der Größe von 9 Pixeln sähe die Kurve so aus: 5,2,2,1. Und damit wäre das Geheimnis des Kreises entschlüsselt.
Lektion 1.2 Linien und was es zu beachten gibt
Nachdem wir wissen, wie Kreise und Kurven gehen, haben wir auch eigentlich alle Notwendigkeiten, um mit den Outlines eines Bildes zu beginnen, das heißt fast. Denn unter den Linien gibt es einige kleine Dinge zu beachten, die euch den einen oder anderen Schritt erleichtern werden. Die Outlines bei Pixelarts sind nicht irgendwie, sie können sich in verschiedensten Dingen unterscheiden, wie in der Farbe, doch eine Sache ist bei 90% der Outlines gleich und zwar die Breite. Sie ist genau ein Pixel breit, nicht mehr egal wie groß. Natürlich gibt es Ausnahmen, doch bis auf Yoshi‘s Island fällt mir nichts ein. Dass das schwieriger sein kann, als man zuerst denkt, habe ich durch folgendes Bild verdeutlicht:
Wie man gut erkennt, ist es uns unmöglich die Regel der 1pixel Kontur einzuhalten, ohne die Figur maßgebend zu verändern. An der Stelle, an dem sich die Wange mit den Haaren trifft, können wir ruhig eine Ausnahme machen, sie ist dezent genug, um nicht ins Gesamtbild zu fallen (Glaubt mir, ein Pixel kann das ganze Werk versauen), doch bei der Haarsträhne können wir diese Ausnahme nicht machen. Nun haben wir das Dilemma: Die Ausnahme können wir nicht machen und die Frisur ändern, wollen wir auch nicht, also was tun? Die Antwort ist mal wieder simpel, so simpel, dass sie nicht mal eine Form braucht. Wir lassen die Linie einfach weg, wir brechen also die Linie auf. Dass ist nicht schlimm, sofern wir vorhaben das Bild später zu kolorieren, unser Hirn ist nämlich in der Lage Farbflächen voneinander zu unterscheiden. Bei den bloßen Outlines wirkt das vielleicht noch etwas seltsam, aber bei den Farben wird sich der Effekt deutlich machen
Lektion 1.3 Das erste richtige Bild
Noch nicht gelangweilt? Gut. Dann lasst uns an unser erstes richtiges Bild in diesen Guide gehen. Jedes PixelArt-Bild beginnt wie jedes künstlerische Werk auch mit einer Idee. Wir sollten schon mal grob wissen, wie unser Bild später aussehen wird. Das kann in unseren Kopf sein oder eine Skizze auf Papier oder ähnliches. Für diese Lektion habe ich ein Bild ausgewählt. Es zeigt Link von The Legend of Zelda: Majoras Mask und heute werden wir ihn pixeln.
Zusätzlich zu wissen, was wir pixeln wollen, müssen wir uns noch überlegen, wie wir es darstellen. Lasst mich erklären, wie ich das meine. Wir könnten, rein theoretisch, einen Smiley pixeln, einen Gamesprite in verschiedensten Variationen, einen Mugshot oder gar ein einfaches PixelArtwork pixeln. Wir werden in diesem Beispiel ein Gamesprite pixeln.
Gut, wir haben unsere Vorkehrungen getroffen und können nun endlich beginnen. Hierzu legen wir uns wie zuvor auch eine Neue Datei an. Die Größe hierbei ist unwichtig, legt ruhig eine große Datei an, da wir die Datei eh am Ende zuschneiden werden. Wir beginnen idealerweise mit dem Kopf, genauer mit den Augen. Hier können sich Stile schon radikal unterscheiden. Die Wahl der Augen hat erheblichen Einfluss auf die Wahrnehmung eures Chars. Ich habe mal ein paar Augenpaare verschiedenster Stile vorbereitet, anhand derer sich sehen lässt, wie die verschieden Augen wirken. Es gibt sicherlich mehr, doch das würde diesen Guide sprengen.
http://s1.directupload.net/images/121020/temp/f3reg69x.png
1. Die ersten Augenpaare sind sehr schlicht. Wahrhaftig bestehen diese nur aus einen einzigen Pixel. Diese Augen wirken niedlich, sie lassen sich gut für Tiere oder Smiley verwenden. Also für Sachen die keine Ernsthaftigkeit ausstrahlen sollen. Die Augen sind allerdings sehr emotionsschwach. Außer einen niedlichen Blick lässt sich hiermit nicht viel machen.
2. Mit diesen Augen lässt sich schon mehr anstellen. Von der Wirkung her decken sich diese mit dem ersten Paar, sie strahlen Niedlichkeit aus. Allerdings sind diese größer, was sich gut fürs animieren nutzen lässt, da man diese gut erkennen kann. Um den Niedlichkeitsfaktor noch zu verstärken lässt sich ein Glanzfleck noch einbauen. Leider lassen sich auch hiermit wenig Emotionen einbauen.
3. Dieses Augenpaar bewegt sich in Richtung menschlich. Pupille, Augenweiß und natürlich eine Braue. Dieses Augenpaar wirkt am realistischsten. Wir können durch die Braue sehr viele Emotionen darstellen, wie beispielsweise Wut, oder Überraschung. Allerdings strahlen diese Augen immer eine starke Seriosität aus, die beinahe ins genervte oder gelangweilte geht. Dadurch wirkt unsere Figur immer ein wenig unsympathisch. Weiter Nachteil: Dadurch dass die Augen eine Breite von 2 Pixeln haben, lässt sich ein Seitenblick schwerlich darstellen.
4. Im Gegensatz zum vorherigen Augenpaar wirken diese um einiges freundlicher und sympathischer. Dabei haben sie einen ähnlichen Aufbau und sind in der Länge größer. Von den Maßen her entspricht es einer Comic- oder Anime-Figur. Unser Mimik-Spektrum ist dieses Mal sogar noch höher, wir können die Augen rollen lassen und sogar in das dritte Augenpaar wechseln, um mehr Emotionen zu erzeugen. Es teilt sich allerdings den Nachteil vom Augenpaar Nummer 3. Auch hier lassen sich Seitenblicke schwer darstellen.
5. Das letzte Augenpaar ist den 3. Und 4. Augen sehr ähnlich. Es ist wieder größer, diesmal ist das gesamte Auge sogar 3x3 Pixel groß, was uns einige Vorteile einbringt. Wir haben hier wieder eine sehr große Emotionen-Palette. Und da wir sogar 3 Pixel in der Breite zur Verfügung haben, wirken Seitenblicke auch sehr natürlich. Diese Augen sind sehr groß und lassen sich also nicht für alle Gamesprites verwenden.
Ich hoffe, ihr konntet einen Einblick gewinnen, wie Augen bei PixelArts wirken. Zurück zu unserem Bild. Link hat immer noch keine Augen, wir wählen die vierten Augenpaare, da diese gut zu ihm passen. Wir wollen einen sympathischen Charakter erstellen, also passen diese Augen hervorragend. Dazu pixeln wir eine 2 Pixel große Waagerechte, lassen 3 Pixel Abstand und wiederhohlen den Schritt. Unter die inneren Pixel pixeln wir eine 2 Pixel große Senkrechte, hierbei können wir ruhig schon zu etwas Farbe greifen, damit sich dieser leichter unterscheiden. Daneben kommt ebenfalls eine Senkrechte, die genauso groß ist, aber in Weiß. Ausgangspunkt sollte nun folgender sein:

Als nächstes gehen wir von der Pupille aus zwei Pixeln nach unten und setzen dort einen Pixel. Also nächstes ziehen wir eine strikte Diagonale von diesen Punkt aus, so dass diese Diagonale am Ende 5 Pixel lang ist:

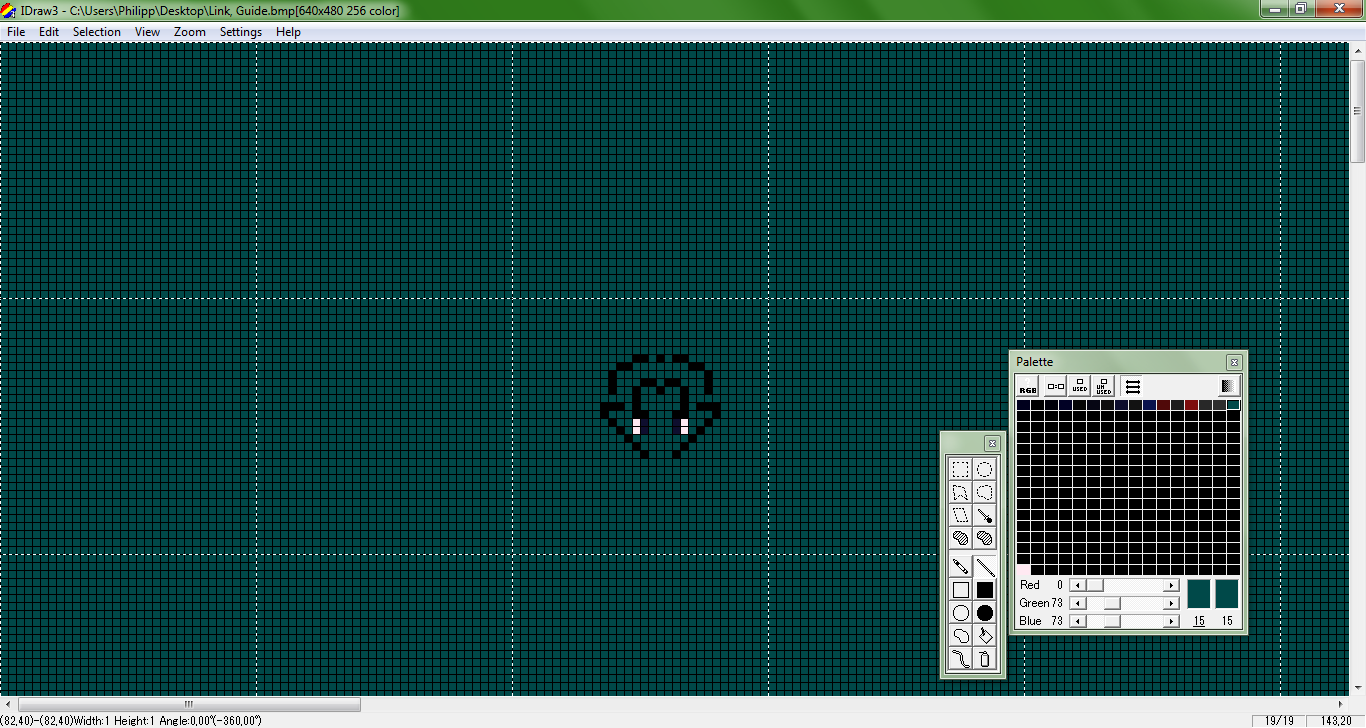
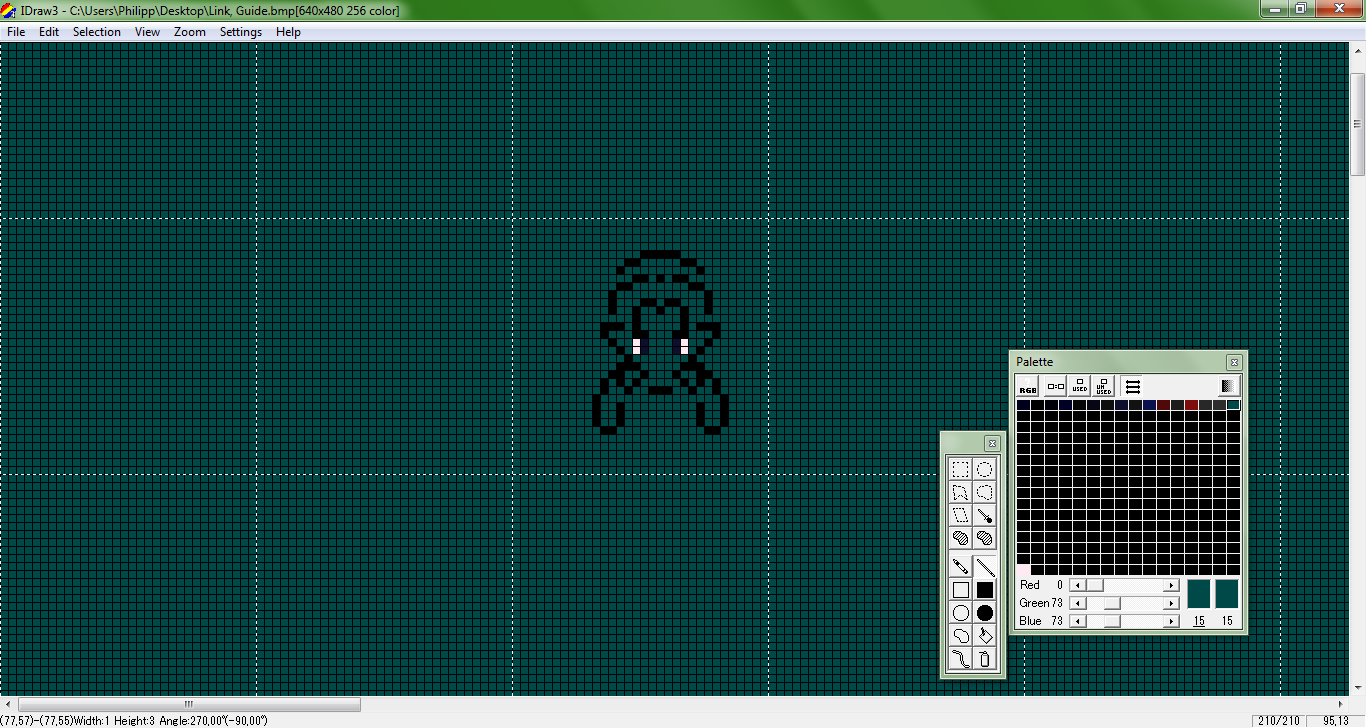
Bei einem normalen Menschen würden jetzt die Ohren folgen. Da Link aber nicht zu den normalen Menschen gehört und auch keine normalen Ohren sondern spitze hat, müssen wir anders vorgehen. Wir verlängern die Diagonale um einen Pixel. Dann gehen wir einen Pixel nach oben und setzen eine Waagerechte nach innen. Herzlichen Glückwunsch, das Gesicht ist nun fertig. Als nächstes folgen die Haare. Hierfür schauen wir uns das Artwork noch einmal an. Die Maske lassen wir mal außen vor. Wie wir sehen hat Link eine gut einsehbare Stirn, zwar keine Hohe aber sie ist frei von Haaren. In der Mitte ist der Haaransatz, wo sich die Haare in beide Richtungen gleichmäßig teilen. Einige Strähnen überlappen sogar seine Ohren. Wir dürfen nicht vergessen, die Mütze mit einzuplanen, technisch gesehen, gehört sie hier zu den Haaren. Für die Stirn lassen wir zwei Pixel von der Braue aus frei und setzen einen Pixel direkt in die Mitte. Diagonal nach oben setzen wir eine 2 Pixel große Waagerechte, dasselbe auf der anderen Seite, so dass es so aussieht:

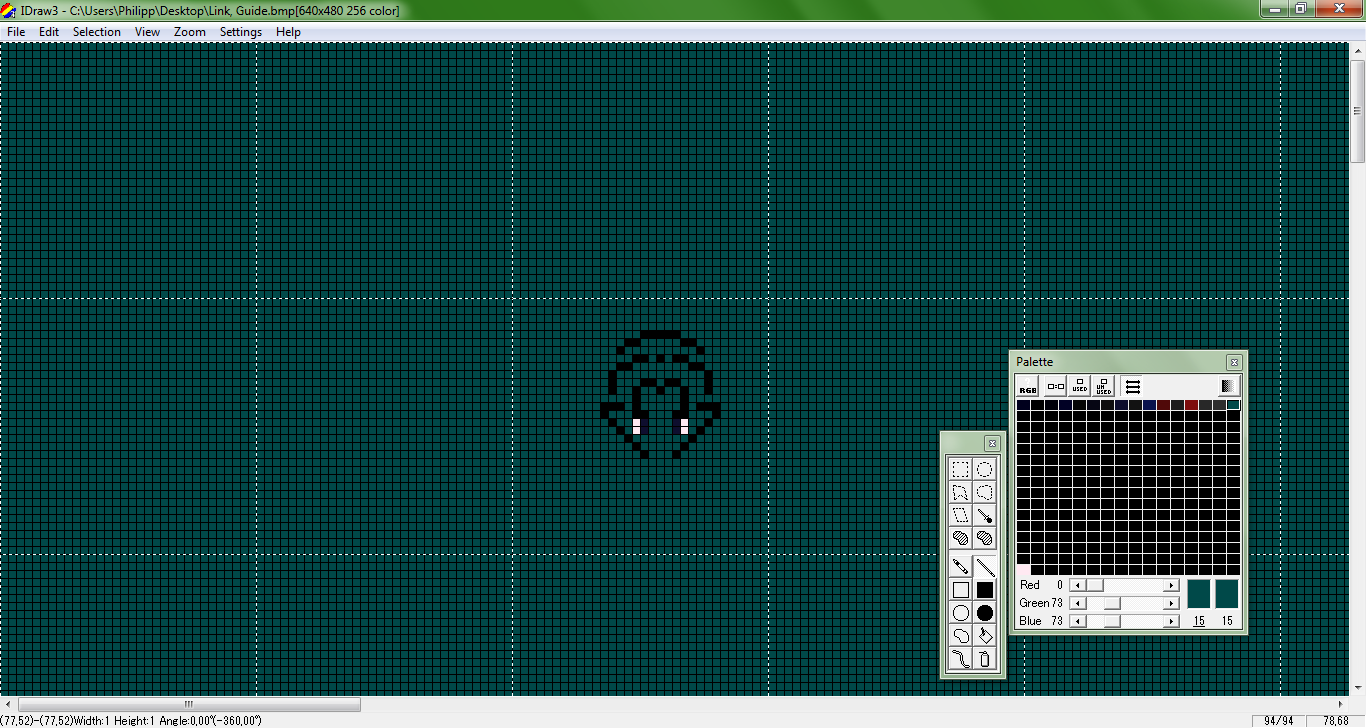
Nun wird’s ein wenig knifflig. Von der Waagerechte gehen wir einen Pixel weiter nach Außen und einen nach unten. Von hier aus ziehen wir eine Linie direkt runter bis hin zu den Brauen. Das ist die Innenseite der beiden Strähnen von Link. Nun wollen wir die Oberseite der Haare pixeln. 4 Pixel über unseren Haaransatz pixeln wir eine Waagerechte, die 7 Pixel in der Länge umfasst. Um den Ansatz noch besser zu verstärken, brechen wir die Outlines links und rechts von der Mitte auf. Nur noch die Außenseite der Strähnen. Diagonal nach unten und außen pixeln wir eine 2 Pixel Waagerechte. Und von dieser eine Senkrechte schräg nach unten, die einen Pixel vor den Ohren stoppt. Dies ist wichtig für später, damit sich nicht die verschieden Outlines behindern. Wenn ihr meiner Anleitung gefolgt seid, dürften die Haare nun so aussehen:

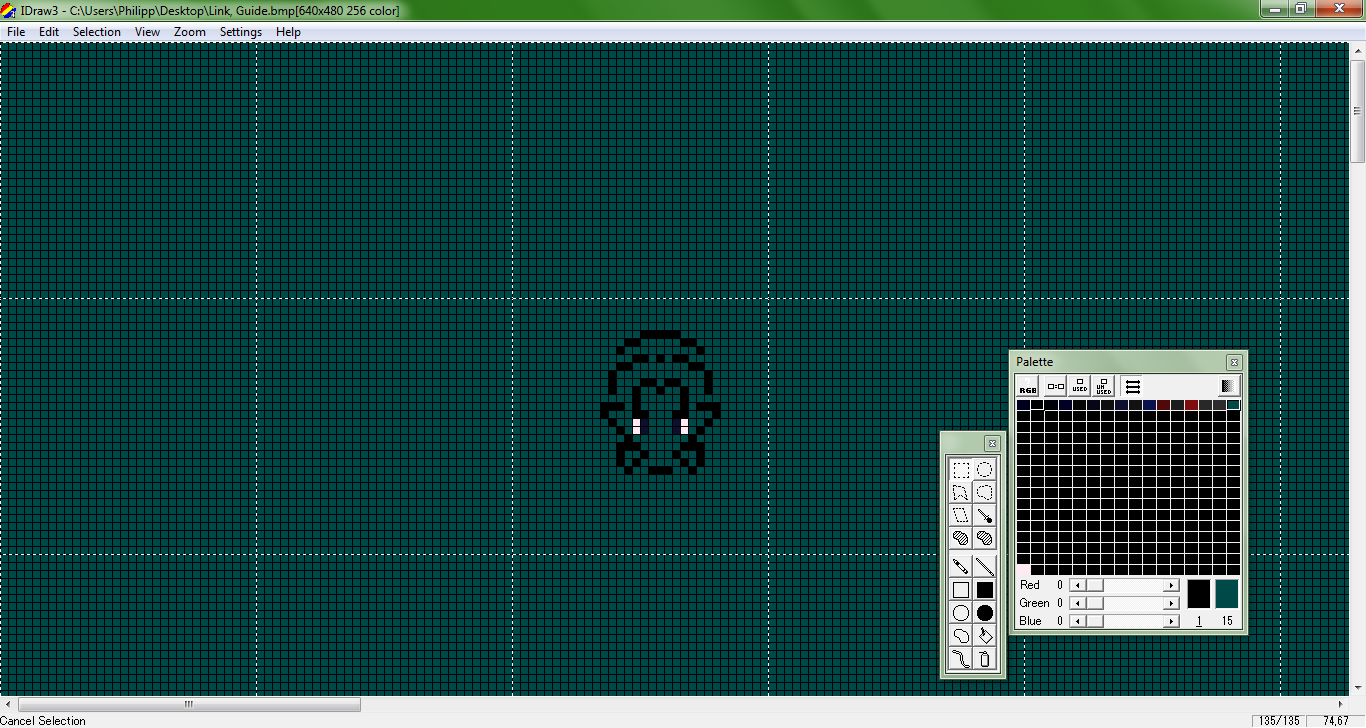
Nun setzen wir uns an die Mütze. Da Links Kopf und somit seine Haare in der Mütze sitzen, muss die Mütze im Umfang kleiner sein. Leider können wir von dieser Perspektive nicht die Mütze im Ganzen zeigen, beachtet das, wenn ihr pixelt. Wir setzen die Mütze also direkt über den Haaren an und pixeln eine Kurve, wie gelernt. Hier gibt es nun zwei Möglichkeiten. Entweder wir wählen für unsere Kreisgerade 5 oder 7. Ich habe 5 gewählt. Die Kurve folgt also dann entweder 2,2 oder 2,2,2, bei 7 wären es 2,2,2 oder 4,2,2. Die Outlines brechen wir wieder an den Seiten auf aus dem gleichen Grund wie zuvor bei den Haaren. Gut, die Mütze ist damit schon fertig.

Wir gehen zu Hals und pixeln den Kragen. Dazu pixeln wir eine 3 Pixel große Diagonale vom Halsende nach unten Außen und um diese herum eine Ecke, wie bei einen Quadrat, das nach oben und nach Außen zeigt, so dass eine Art Pfeil entsteht.

Ich habe mir hier auch den Hals mit einer Linie abgegrenzt, dies brauchen Sie nicht zu machen, da dieser bei der Coloration später übermalt wird. Die Schultern sind verhältnismäßig einfach. Setzen Sie einfach in die Mitte des Kragens eine weitere Ecke mit denselben Maßen dran, nur lassen sie diesmal die Spitze aus.

Ähnlich einfach lassen sich die Arme pixeln. Es ist uns nicht möglich die Hände und Finger im Detail darzustellen. Also müssen wir ein wenig unsere Fantasie gebrauchen. Schräg versetzt unter den Schulter hängen wir ein 5 Pixel großes und 4 Pixel breites „U“, an das an der innen Seite um ein Pixel kürzer ist. Ungefähr so:

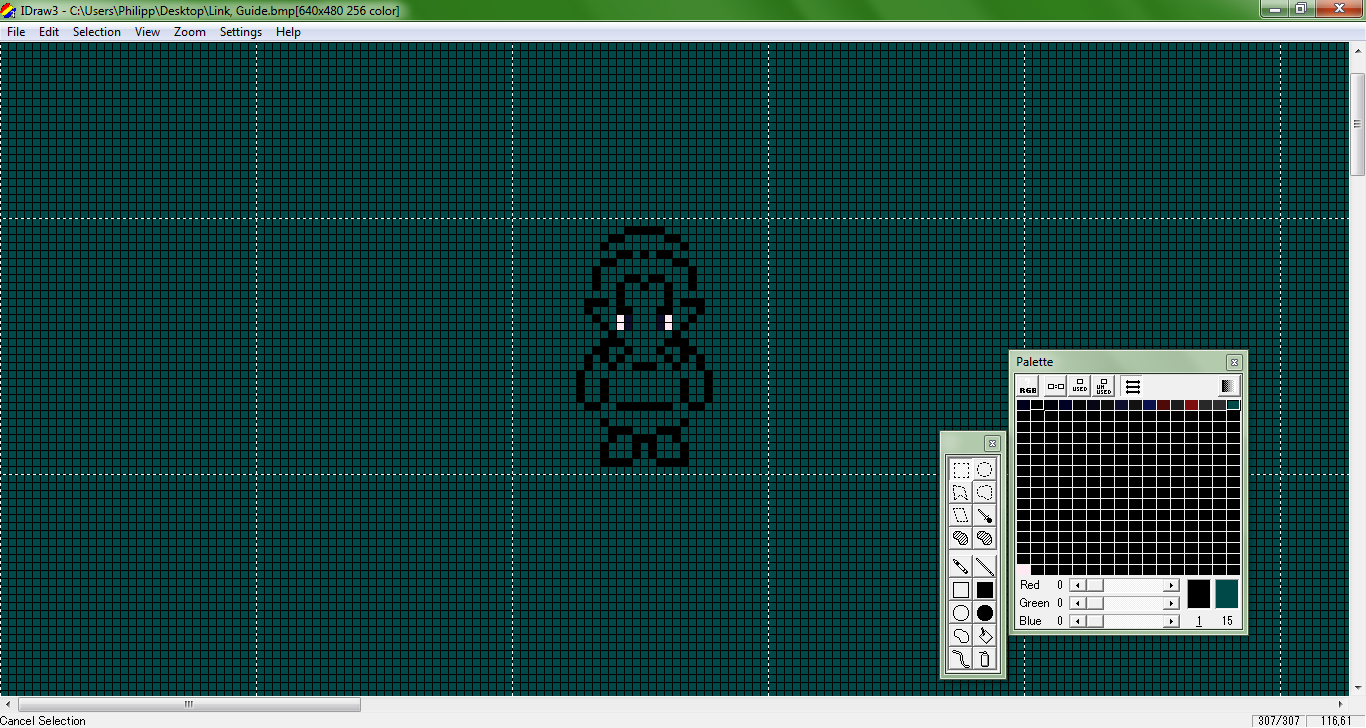
Es wird, es wird. Der einfachste Weg den Bauch und die Brust zu pixeln, ist es Links Gürtel zu zeichnen. Dieser liegt auf derselben Höhe, wo die Hände bzw. die Arme enden. Wir zeichnen also eine Gerade vom einen Ende der Arme bis zum anderen, lassen aber auf beiden Seiten 2 Pixel zu den Armen frei. Nun heißt es Endspurt. Da der Großteil von Links Beinen in seinen Rock stecken, brauchen wir diese nicht extra zu pixeln. Dieser besteht aus einer Kurve und passt fast in die Arme von Link. 2 Pixel unter der Innenseite seiner Arme können wir die Kurve ansetzen. Ich habe zu den Armen 2 Pixel Abstand genommen, ehe ich mit der Kurve begonnen habe. Bei mir ist die Kurve so aufgebaut: 1,3,3 von außen nach innen. Nun sind die Füße bzw. Stiefel dran. In die äußeren Pixel der untersten Waagerechte des Rocks pixeln wir wiedermal eine Ecke ohne Spitze, die nach Unten und nach innen gerichtet ist. Diese Linien der Ecken sind jeweils 3 Pixel lang. Direkt daneben ziehen wir eine 3 Pixel große Senkrechte hoch und müssen diese nur noch mit den Rock verbinden. Und wir haben es geschafft, Links Outlines sind fertig. Weiter geht es dann im nächsten Kapitel mit der Farbe.

Kapitel 2 Die Farbe
Lektion 2.1 Gradienten
Bevor wir mit den Farben loslegen können, müssen wir leider das Programm wechseln. Ich nehme dafür Gimp. Wir speichern das Bild also ab und öffnen es mit einen RGB fähigen Programm. Danach stellen wir den Modus auf RGB um und fügen, wenn er nicht schon vorhanden ist, einen Alphakanal (Transparents bei Gimp), und sind damit mit den Voreinstellungen fertig und können uns an die Farbe setzen.
Die Farbe ist ein entscheidendes Element des PixelArts. Ein PixelArt kann mit der Farbe stehen und fallen, vorausgesetzt man kann sie anwenden. Das mag schwierig klingen, was es auch vermutlich ist, aber dennoch sollte man sich nicht entmutigen. Farben sind etwas, mit denen man experimentieren kann. Zu Beginn sollten wir festlegen, welche Farben wir überhaupt haben wollen. Über den Farbton hinaus sollten wir uns Gedanken über die Sättigung und Helligkeit machen. Dabei ist es notwendig, die Beschaffenheit zu kennen, beispielsweise hat Holz
andere Farben als Schlamm.
Da wir uns an eine Vorlage halten, sind unsere Farben vom Farbton her vorgegeben. Wir können aber die Sättigung wie die Helligkeit bestimmen. Ich wähle als Beispiel gesättigte Farben, im Grunde ist es aber eine Frage des persönlichen Stils. Wir wählen Grün, Blau, Braun, Gelb sowie einen Hautton als unsere Grundfarben und platzieren sie mit ausreichend Abstand neben unsere Figur in 3x3 Quadraten. Für einen ersten Eindruck können wir nun unser Werk mit diesen Farben einfärben, doch dieser Schritt ist nicht wirklich erforderlich. Es sollte eigentlich klar sein, dass dieser Zustand nicht lange so bleiben wird. Der nächste Schritt ist besonders entscheidend. Wir wollen nun einen Gradienten erstellen, das heißt einen kompletten Farbverlauf von Hell nach Dunkel und umgekehrt. Eine Grundfarbe haben wir bereits, das bedeutet, uns fehlen nur noch dunkle und helle Farben. Für dieses Beispiel werde ich drei helle und drei dunklere Farbtöne hinzumischen, zusätzlich zu der Grundfarbe. Beachtet auch hierbei die Beschaffenheit der verschiedenen Materialien. Bei blonder Haarfarbe gehe ich bei den dunkleren Tönen gerne ins Orangene, dadurch wirken sie hinterher goldiger anstatt strohig. Ausnahme hierbei sind die Pupillen, das Leder und das Augenweiß, sie bekommen weniger Farben, da es sich hierbei um kleinere Objekte handelt.
Anders als beim handwerklichen Malen brauchen wir uns nicht die Mühe zu machen, fließend weiche Übergänge zu gestallten. Auf dieser Auflösung können wir nicht alle Farben unterbringen, die dafür nötig wären. Von daher sollten sich die einzelnen Farbtöne im Groben unterscheiden, sodass man die Unterschiede auch wahrnimmt. Das führt zudem dazu, dass sich die Farben gegeneinander unterstützen und wir zumindest den optischen Eindruck von mehr Farben haben, womit sich später leichter arbeiten lässt.
Diese werden nun der Reihe nach vom Dunkeln bis über zum Hellen auf unser Bild griffbereit platziert. Ungefähr so:
2.2 Licht und Schatten
Nun ans Eingemachte. Wir haben nun alle unsere Farben beisammen griffbereit. Als ersten Schritt färben wir unsere Figur mit der jeweiligen Grundfarbe ein, die Augen können wir auch schon ganz einfärben. Einfache Regel: Nach oben hin wird es dunkler. Damit lässt sich schon mal gut arbeiten. Zu weiteren Erleichterung der Arbeit ist es immer besser, sich eine Lichtquelle zu denken. Also von welcher Seite das Licht auf den Körper einstrahlt. Dadurch wirken die Bilder gleich realistischer und auch eindrucksvoller. Zur Veranschaulichung habe ich die Sonne mal aufgezeichnet.
Ich habe nun festgelegt dass die Sonne von rechts kommt. Doch wie können wir das auf unser Bild übertragen? Licht hat auf unsere Figur eine magnetische Funktion. Das heißt, rechts an unserer Figur werden sich überwiegend helle Pixel sammeln und auf der gegenüberliegenden Seite eher dunklere. Das bedeutet nicht, dass wir stur auf unsere Figur einen Gradienten drüberlegen können und wären dann fertig. Wie ihr sicherlich wisst, ist unser Körper nicht eine ebene Fläche, sondern hat Volumen. Vergessen wir auch nicht, dass das Licht sich seinen Weg über unsere Figur sucht und bei jedem Hindernis erst mal eine Zeit braucht, um dieses zu überwinden.
Wir zeichnen also als nächsten Schritt die groben Schatten ein. Als Beispiel nehme ich diesmal die Haut. Wir nehmen den dunkelsten Dunkelton und überlegen, wo alles Schatten hinfallen könnte. Am Gesicht lassen wir die Ohren unberührt, schließlich scheint hier die Sonne drauf. Links Stirn ist von zwei dicken Strähnen bedeckt; an ihnen wird das Licht nicht vorbeikommen, also färben wir die komplette Stelle bis zu den Augen erst mal dunkel. An die Stelle zwischen Nase und rechtem Auge wird auch kein Licht hinkommen. Zwischen linkem Auge und Ohr setzen wir auch einen Schatten. Das linke Ohr wir aufgrund seiner Größe und seiner Form dennoch vom Licht berührt. Damit wäre das Gesicht schon mal grob schattiert. Das nächste, was man von seiner Haut sieht, sind seine Gliedmaßen. Sein rechter Arm wird direkt vom Licht
angestrahlt, dennoch werfen seine Kleidung und sein Körper Schatten, worauf nur die linke Seite dunkel wird. Der andere Arm verhält sich invertiert. Das wenige Licht, das diesen Arm erreicht, wird vom Schatten seiner Kleidung und seines Körpers gleich wieder verdeckt, sodass sich nur ein schmaler heller Streifen auf der linken Seite seines Armes bildet. Seine Knöchel werden nur spärlich beleuchtet. Das sollte nun ungefähr so aussehen:
Das Licht verhält sich nach demselben Schema wie auch die Schatten. Heißt: Überlegen, an welchen Hindernissen die Sonne vorbei muss und wo sie wieder auf den Körper trifft. Versucht euch dabei die Figur dreidimensional vorzustellen. Es benötigt ein wenig Übung, doch irgendwann habt ihr ein Auge dafür. Wir nehmen die hellste Farbe in unseren Gradienten und färben die oberste Reihe der Ohren komplett hell, da dort das Licht am stärksten scheint. Da das Licht eine Weile braucht, bis es über Haar und Augen gekommen ist, lassen wir die Mitte des Gesichtes frei und setzen das Licht in derselben Größe wie das Auge links daneben. Bei den Wangen wird es zu keinen Problemen kommen, da hier die Sonne freie Bahn hat; dafür verbinden wir die Pupillen mit einer hellen Linie. Beim linken Ohr reicht das Licht gerade mal für die Spitze. Der rechte Arm wird besonders in der Mitte beleuchtet, bei seinem linken Bruder wandert der Lichtfleck ein wenig nach unten. An die Knöchel kommt leider kein weiteres Licht. Ungefähr so sollte es nun aussehen:
Damit haben wir einen guten Überblick über das Licht und die Schatten. Da dieser sehr grob ist, werden wir ihn nun etwas anpassen. An unseren Gradienten erkennen wir schon gut, wie die Farben aufeinander einwirken. Da Haut ein sehr weiches Material (ein wenig seltsam so über Haut zu reden…) ist, ist der Lichtübergang auch sehr weich. Das heißt, die Farben unterscheiden sich nicht so stark. Also sollten wir bestenfalls die Farben, die in unseren Gradienten aufeinander folgen, für unsere Übergänge verwenden. Aber auch diese Regel zu brechen kann durchaus sinnvoll sein, denn nun kommt der Clou unseres Gradienten: Die Aufteilung der Farben ist nicht ohne Grund. Dadurch entsteht zwischen den Farben eine Entfernung die auch so wahrgenommen wird. Das bedeutet wenn wir die zweite dunkel Farben neben die erste hell Farbe platzieren wirkt die hellere Farbe näher an uns dran während die dunklere Farbe viel weiter weg erscheint. Dadurch können wir, wenn wir beispielsweise eine sehr helle Farbe nehmen und zwei Farben ins Dunkle gehen und diese Farbe dann neben die andere legen, im Beispiel der Haut eine Nase darstellen. Das Prinzip kann bei den Haaren für Strähnen und bei der Kleidung für Falten verwendet werden. Es ist wie die Suche nach dem schwarzen Schaf in einer Herde voller weißer. Wir finden es sehr schnell, da dieses so anders ist als die anderen, das Schaf wirkt dunkler und seine Kameraden heller, doch die Suche nach einen leicht grauen Schaf erweist sich da durchaus schwieriger. Evtl. bemerken wir es gar nicht, da wir es für ein weißes halten. Dasselbe gilt für die Farben. Nach diesem Prinzip passen wir die kompletten Schatten und Lichter an. Demnach sollte es ungefähr nun so aussehen:
Das erfordert ein wenig Übung, also seid nicht verwundert wenn es nicht beim ersten Mal gelingt. Ich selbst habe es nicht in einen Rutsch geschafft und musste mehrere Male korrigieren.
Die gleiche Methode wenden wir auch bei den anderen Partien an. Die Kleidung sollten wir als nächstes in Angriff nehmen. Die Kleidung hat einen viel härteren Übergang als die Haut. Das heißt, hier werden öfter einzelne hellere Pixel alleine stehen. Vergesst dabei auch nicht die Falten mit einzuplanen. Erinnert euch an die Lichtquelle und geht nach dieser Methode weiter vor und ihr solltet zu einen ähnlichen Ergebnis kommen wie ich:
Wenn nicht, heißt das nicht unbedingt, dass ihr falsch liegt. Danach sind die Haare dran, sie haben wiederum einen weicheren Übergang, aber dafür viele Strähnen. Berücksichtigt das beim Colorieren. Meins sah danach so aus:
Zum Schluss das Leder, hier habe ich als Kontrast einen harten Übergang gewählt, der ganz gut zur Geltung kommt.
Und damit sind wir auch mit unserem ersten eigenen Bild fertig. Ich habe es mir nicht nehmen können, es noch ein wenig zu überarbeiten. Das ist meine Endgültige Version:










